Lịch sử ngắn gọn về sứ mệnh của Google để làm cho web nhanh hơn
Vào năm 2009, bằng cách đưa ra lời kêu gọi “làm cho web nhanh hơn”, Google đã đặt ra một sứ mệnh là cố gắng thuyết phục các chủ sở hữu trang web làm cho trang web của họ tải nhanh hơn.
Để lôi kéo chủ sở hữu trang web thực sự quan tâm đến điều này, vào năm 2010, Google đã thông báo rằng tốc độ trang web sẽ trở thành một yếu tố trong thuật toán xếp hạng công cụ tìm kiếm trên máy tính để bàn (không dành cho thiết bị di động). Điều này có nghĩa là các trang web được tải nhanh sẽ có lợi thế về SEO so với các trang web khác.
Sáu năm sau, vào năm 2015, Google thông báo rằng số lượng tìm kiếm được thực hiện trên thiết bị di động đã vượt quá số lượng tìm kiếm được thực hiện trên máy tính để bàn . Tỷ lệ phần trăm đó tiếp tục tăng lên. Thống kê mới nhất được công bố cho biết, tính đến năm 2019, 61% tìm kiếm được thực hiện trên Google là từ thiết bị di động .
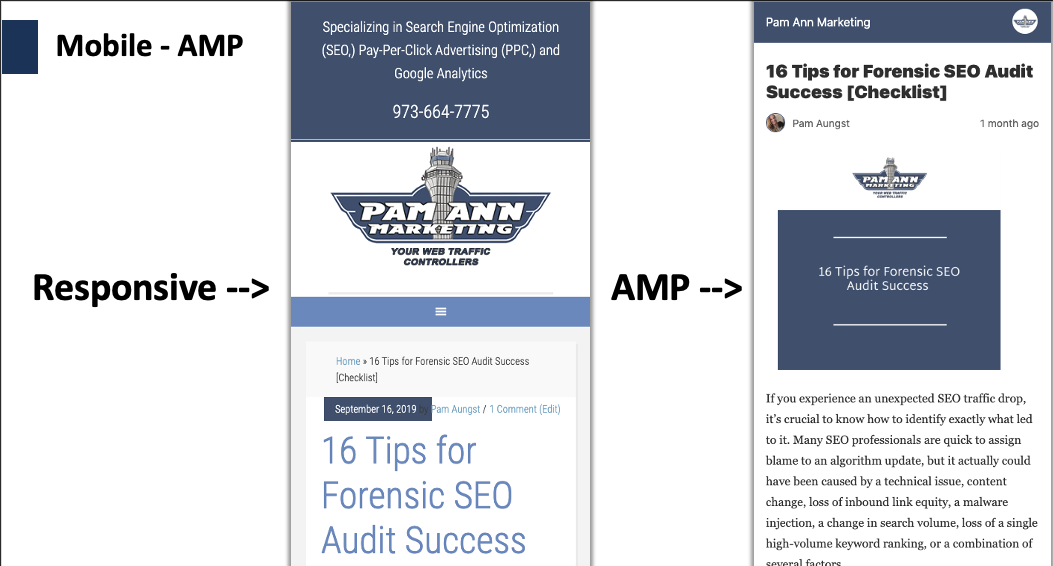
Vai trò thống trị của thiết bị di động hiện nay trong lĩnh vực tìm kiếm đã khiến Google phát triển dự án “Các trang trên thiết bị di động được tăng tốc” (AMP). Sáng kiến này nhằm khuyến khích chủ sở hữu trang web tạo chủ đề về cơ bản là một chủ đề di động khác, bên cạnh chủ đề di động đáp ứng của họ, tuân thủ một bộ nguyên tắc về hiệu suất và phát triển rất nghiêm ngặt.
Mặc dù nhiều chủ sở hữu trang web và người làm SEO phàn nàn về việc phải đặt tốc độ trang và AMP nằm trên hơn 200 yếu tố xếp hạng khác đã khiến họ đau đầu, nhưng tốc độ trang thực sự là một nỗ lực xứng đáng để chủ sở hữu trang web tập trung vào. Vào năm 2017, Google đã thực hiện một nghiên cứu mà kết quả đã chứng minh rất nhiều cho sự tập trung của họ vào việc làm cho web nhanh hơn. Họ phát hiện ra rằng “ Khi thời gian tải trang tăng từ một giây đến 10 giây, xác suất thoát khỏi trang web trên thiết bị di động tăng 123%. ”
Vào tháng 7 năm 2018, tốc độ trang đã trở thành một yếu tố xếp hạng cho các tìm kiếm trên thiết bị di động và hôm nay Google sẽ kết hợp nhiều yếu tố liên quan đến tốc độ hơn nữa (được gọi là Core Web Vitals ) trong các thuật toán xếp hạng của mình.
Với mức độ chú ý trung bình của con người giảm liên tục và sự phụ thuộc của chúng ta vào các thiết bị di động của chúng ta ngày càng tăng liên tục, không có nghi ngờ gì về tốc độ trang đang và sẽ tiếp tục, một điều cực kỳ quan trọng đối với các chủ sở hữu trang web.
Cách tối ưu hóa tốc độ trang web
Hãy suy nghĩ như một tay đua xe hơi
Chiến thắng trong cuộc đua tốc độ trang đòi hỏi những điều tương tự như chiến thắng một cuộc đua xe hơi. Để giành chiến thắng trong một cuộc đua trên ô tô, bạn phải đảm bảo rằng chiếc xe của mình càng nhẹ càng tốt, mạnh nhất có thể và bạn điều hướng đường đua một cách hiệu quả nhất có thể.
Tôi sẽ sử dụng phép loại suy này để cố gắng làm cho các kỹ thuật tối ưu hóa tốc độ trang dễ hiểu hơn một chút.
Làm cho nó nhẹ
Ngày nay, các trang web đẹp và nhiều chức năng hơn bao giờ hết – nhưng điều đó cũng có nghĩa là chúng lớn hơn bao giờ hết. Hầu hết các trang web hiện đại tương đương với một chiếc xe buýt tiệc tùng hoặc một chiếc xe limo. Chúng siêu lạ mắt, được trang bị đủ loại tiện nghi, và do đó NẶNG và CHẬM. Trong công cụ tìm kiếm “đường đua”, bạn sẽ không giành chiến thắng với một chiếc xe buýt hoặc xe limo của bữa tiệc. Trông bạn sẽ rất ngầu, nhưng bạn sẽ thua.
Nguồn hình ảnh: Trang kết quả kiểm tra GTMetrix
Để giành chiến thắng trong cuộc đua tốc độ trang, bạn cần có một chiếc xe đua phù hợp, có trọng lượng nhẹ. Những chiếc xe đua không có radio, khay đựng cốc, hộp đựng găng tay hay bất cứ thứ gì thực sự không cần thiết. Tương tự, trang web của bạn không nên được tải lên với các hình ảnh động phức tạp, hình nền video, hình ảnh khổng lồ, các vật dụng lạ mắt, quá nhiều plugin hoặc bất kỳ thứ gì khác không thực sự cần thiết.
Ngoài việc phân loại trang web của bạn về sự cuồng nhiệt không cần thiết và quá nhiều plugin, bạn cũng có thể giảm trọng lượng trang web bằng cách:
- Giảm số lượng tập lệnh của bên thứ ba (các đoạn mã gửi hoặc nhận dữ liệu từ các trang web khác)
- Chuyển sang chủ đề có trọng lượng nhẹ hơn (ít mã nặng hơn) và giảm số lượng phông chữ được sử dụng
- Triển khai AMP
- Tối ưu hóa hình ảnh
- Nén và rút gọn mã
- Thực hiện tối ưu hóa cơ sở dữ liệu thường xuyên
Trên một hệ thống quản lý nội dung mã nguồn mở như WordPress, có sẵn các plugin tốc độ có thể giúp thực hiện các tác vụ này dễ dàng hơn nhiều. WP Rocket và Imagify là hai plugin WordPress có thể được sử dụng cùng nhau để giảm trọng lượng trang web của bạn một cách đáng kể thông qua tối ưu hóa hình ảnh, nén, thu nhỏ và nhiều phương pháp hay nhất về tốc độ trang khác.
Cung cấp cho nó nhiều sức mạnh hơn
Bạn sẽ không đặt động cơ xe gôn vào một chiếc xe đua, vậy tại sao bạn lại đặt trang web của mình vào gói lưu trữ chia sẻ, giá rẻ? Bạn có thể cảm thấy khó chịu khi phải trả nhiều hơn vài đô la mỗi tháng cho việc đăng ký lưu trữ nếu bạn đã thực hiện một trong những kế hoạch đó trong một thời gian dài, nhưng một lần nữa, xe gôn so với động cơ xe đua: bạn có muốn chiến thắng cuộc đua này hay không ?
Các kế hoạch lưu trữ chia sẻ truyền thống nhồi nhét hàng chục nghìn trang web vào một máy chủ duy nhất. Điều này khiến từng trang web bị đói về sức mạnh tính toán.
Nếu bạn muốn đua ở các giải đấu lớn, đã đến lúc lên kế hoạch đăng cai tổ chức. Đối với các trang web WordPress, các công ty lưu trữ được quản lý như WP Engine và Flywheel sử dụng các máy chủ mạnh mẽ và được điều chỉnh đặc biệt để phục vụ các trang web WordPress nhanh hơn.
Nếu dịch vụ lưu trữ WordPress được quản lý không phải là thứ của bạn hoặc nếu bạn không có trang web WordPress, thì việc nâng cấp lên VPS (Máy chủ riêng ảo) sẽ dẫn đến việc trang web của bạn có nhiều tài nguyên máy tính hơn. Bạn cũng sẽ có nhiều quyền kiểm soát hơn đối với môi trường lưu trữ của riêng mình, cho phép bạn “điều chỉnh công cụ của mình” với những thứ như phiên bản mới nhất của PHP, MySQL, Varnish caching và các công nghệ máy chủ web hiện đại khác. Bạn sẽ không còn phụ lòng tham lam của công ty lưu trữ được chia sẻ của bạn khi họ nhồi nhét ngày càng nhiều trang web vào máy chủ đã bị đánh thuế của bạn.
Nói tóm lại, việc đặt trang web của bạn trên một môi trường lưu trữ được điều chỉnh tốt có thể giống như đặt một bộ tăng áp trên xe đua của bạn.
Thúc đẩy nó tốt hơn
Cuối cùng, nhưng chắc chắn không kém phần quan trọng, một chiếc xe đua nhẹ và mạnh mẽ chỉ có thể đi nhanh như vậy nếu không có một tay đua được đào tạo biết cách điều hướng đường đua một cách hiệu quả.
Phần “điều hướng khóa học” của phép loại suy này đề cập đến quá trình trình duyệt web tải một trang web. Mỗi phần tử của một trang web là một bước ngoặt khác để trình duyệt điều hướng khi nó di chuyển qua mã và xử lý đầu ra của trang.
Tôi sẽ chuyển đổi các phép loại suy trong giây lát để cố gắng giải thích điều này rõ ràng hơn. Khi tu sửa một ngôi nhà, bạn sơn các phòng trước rồi mới làm lại các tầng. Nếu bạn sơn lại các tầng trước và sau đó sơn các phòng, các tầng mới sẽ bị dính sơn và bạn phải quay lại xem xét các tầng sau.
Khi một trình duyệt tải một trang web, nó sẽ trải qua một quá trình được gọi là (tình cờ) “vẽ”. Mỗi trang được “vẽ” khi trình duyệt nhận các bit dữ liệu từ mã nguồn của trang web. Quy trình sơn này có thể được thực hiện một cách hiệu quả (tức là sơn tường trước khi sơn lại sàn) hoặc có thể được thực hiện theo kiểu không theo trình tự hỗn loạn hơn đòi hỏi nhiều lần quay lại đầu quy trình để làm lại hoặc sửa chữa hoặc thêm thứ gì đó điều đó có thể đã / đáng lẽ phải được thực hiện sớm hơn trong quá trình này.
Nguồn hình ảnh: Kết quả kiểm tra WebPageTest.org (Chế độ xem cuộn phim)
Đây là nơi mọi thứ có thể trở nên kỹ thuật, nhưng điều quan trọng là bạn phải làm bất cứ điều gì có thể để giúp trang web của bạn thúc đẩy “đường đua” hiệu quả hơn.
Bộ nhớ đệm là một khái niệm mà mọi trang web nên có để giúp tải một trang web dễ dàng hơn trên trình duyệt. Đã mất đủ thời gian để trình duyệt xử lý tất cả mã nguồn của trang và vẽ nó một cách trực quan cho người dùng, vì vậy bạn cũng có thể chuẩn bị sẵn mã nguồn đó trên máy chủ. Theo mặc định, không có bộ nhớ đệm, không phải vậy.
Nếu không có bộ nhớ đệm, CMS của trang web và máy chủ vẫn có thể làm việc để tạo mã nguồn của trang web trong khi trình duyệt đang chờ vẽ trang. Điều này có thể khiến trình duyệt phải tạm dừng và đợi thêm mã đến từ máy chủ. Với bộ nhớ đệm, mã nguồn của một trang được biên dịch trước trên máy chủ để nó hoàn toàn sẵn sàng được gửi đến trình duyệt một cách đầy đủ chỉ trong một lần. Hãy nghĩ về nó giống như một chiếc máy photocopy có rất nhiều bản sao của tài liệu đã được sản xuất và sẵn sàng được phát đi, thay vì tạo một bản sao theo yêu cầu mỗi khi ai đó yêu cầu.
Có thể đạt được nhiều loại và mức độ bộ nhớ đệm khác nhau thông qua các plugin, công ty lưu trữ của bạn và / hoặc thông qua CDN (Mạng phân phối nội dung). CDN không chỉ cung cấp bộ nhớ đệm mà còn lưu trữ các bản sao của mã trang web được tạo trước trên nhiều máy chủ trên thế giới, giảm tác động của khoảng cách vật lý giữa máy chủ và người dùng lên thời gian tải. (Và vâng, internet thực sự được tạo thành từ các máy chủ vật lý phải giao tiếp với nhau trong khoảng cách vật lý. Web thực sự không phải là “đám mây” theo nghĩa đó).
Quay trở lại sự tương tự về xe đua của chúng tôi, sử dụng bộ nhớ đệm và CDN tương đương với một chuyến đi nhanh hơn nhiều xung quanh trường đua.
Đó là hai trong số những nền tảng cơ bản của việc vẽ trang hiệu quả, nhưng thậm chí còn có nhiều kỹ thuật hơn nữa có thể được sử dụng. Trên WordPress, những điều sau có thể được triển khai thông qua một plugin hoặc các plugin (một lần nữa, WP Rocket và Imagify là một sự kết hợp đặc biệt tốt để đạt được nhiều điều này):
- Tải tập lệnh không đồng bộ và / hoặc hoãn lại. Về cơ bản, đây là một cách đề cập đến việc tải nhiều thứ cùng lúc hoặc đợi đến lúc sau để tải những thứ không cần thiết ngay lập tức.
- Tải trước và tìm nạp trước. Về cơ bản, lấy trước dữ liệu về các liên kết thay vì đợi người dùng nhấp vào chúng.
- Tải chậm. Thuật ngữ mỉa mai là khái niệm này tồn tại cho mục đích tốc độ trang, nhưng theo mặc định, hầu hết các trình duyệt tải TẤT CẢ hình ảnh trên một trang, ngay cả những hình ảnh bị khuất cho đến khi người dùng cuộn xuống chúng. Thực hiện tải chậm có nghĩa là yêu cầu trình duyệt lười và chờ tải những hình ảnh khuất tất đó cho đến khi người dùng thực sự cuộn đến đó.
- Cung cấp hình ảnh ở định dạng thế hệ tiếp theo. Các định dạng hình ảnh mới như WebP có thể được tải bởi các trình duyệt nhanh hơn nhiều so với các định dạng JPEG và PNG kiểu cũ. Nhưng điều quan trọng cần lưu ý là không phải tất cả các trình duyệt đều có thể hỗ trợ các định dạng mới này – vì vậy hãy đảm bảo sử dụng một plugin có thể cung cấp các phiên bản thế hệ tiếp theo cho các trình duyệt hỗ trợ chúng, nhưng cung cấp các phiên bản cũ cho các trình duyệt không . WP Rocket, khi kết hợp với Imagify, có thể đạt được điều này.
Nguồn hình ảnh: Cài đặt plugin WP Rocket
Tối ưu hóa cho Core Web Vitals
Cuối cùng, việc tối ưu hóa các chỉ số Core Web Vital mới (Sơn có nội dung lớn nhất, Độ trễ đầu vào đầu tiên và Dịch chuyển bố cục tích lũy) cũng có thể giúp chuyến đi quanh trường đua hiệu quả hơn nhiều.
Nguồn hình ảnh
Đây là những khái niệm khá kỹ thuật, nhưng đây là tổng quan nhanh để bạn làm quen với ý nghĩa của chúng:
- Bức tranh có nội dung lớn nhất (LCP) đề cập đến bức vẽ của phần tử lớn nhất trên trang. Công cụ PageSpeed Insights của Google sẽ cho bạn biết phần tử nào được coi là phần tử LCP của một trang. Rất nhiều khi đây là hình ảnh anh hùng hoặc vùng thanh trượt lớn, nhưng nó thay đổi theo từng trang, vì vậy hãy chạy công cụ để xác định LCP trong trang của bạn và sau đó suy nghĩ về những gì bạn có thể làm để làm cho phần tử cụ thể đó tải nhanh hơn.
- Độ trễ đầu vào đầu tiên (FID) là độ trễ giữa hành động đầu tiên của người dùng và khả năng phản hồi của trình duyệt. Một ví dụ về vấn đề FID sẽ là một nút hiển thị cho người dùng sớm hơn khi nó có thể nhấp được. Sự chậm trễ sẽ do chức năng nhấp chuột tải muộn hơn đáng kể so với chính nút.
- Tích lũy Layout Shift (CLS) là một tập hợp ba từ lớn đề cập đến một khái niệm đơn giản. Bạn có biết khi bạn đang tải một trang web trên điện thoại của mình và bạn nhấp vào một cái gì đó hoặc đọc một cái gì đó nhưng sau đó nó nhảy lên hoặc xuống vì có thứ gì đó khác được tải phía trên hoặc bên dưới nó? Chuyển động đó là CLS, nó rất khó chịu và đó là sản phẩm phụ của việc vẽ trang không hiệu quả.
Tóm lại, xe đua> xe gôn
Tối ưu hóa tốc độ trang chắc chắn phức tạp và khó hiểu, nhưng đó là một thành phần thiết yếu để đạt được thứ hạng tốt hơn. Với tư cách là chủ sở hữu trang web, bạn sẽ tham gia cuộc đua này dù muốn hay không – vì vậy bạn cũng có thể làm những gì có thể để biến trang web của mình thành một chiếc xe đua thay vì một chiếc xe chơi gôn!
Nguồn: https://moz.com/blog/winning-page-speed