Chúng mình vẫn đang làm việc chiếm hữu 1 số các xu thế hiện nay: xây dựng thương hiệu web chuyên dụng cho, phương pháp phẳng, hiệu suất và vận tốc, và hoàn thiện nên các bạn. Tuy thế, một số xu thế mới hơn đang nổi lên và chúng mình có thể hi vọng để xem xu thế bề ngoài website trong năm 2016 là gì?
các xu thế lý lẽ website đáng mong chờ năm 2016

số 1. Vẫn còn thử nghiệm mang Menu điều hướng – Navigation menu
sở hữu sự có mặt trên thị trường của kiểu dáng trang web responsive vì thế menu điều hướng dĩ nhiên siêu quan trọng cho website của bạn. Chúng tớ sẽ cộng bàn luận ba xu thế navigation menu vượt trội trong xu thế kiến thiết website năm 2016. Trước hết là xu thế chi phí navicon (hoặc hamburger icon), tranh bị số 2 là sự tiếp cận bề ngoài dùng menu toàn trang, và sau cùng là sự tối ưu trong cơ chế giá tiền mega drop down menu. Hãy cộng đi sâu chung để chọn lựa hiểu!
tiêu pha Navicon
Facebook đã lên tiếng thêm bộ navicon để ẩn đi công dụng navigation khỏi màn hình. sở hữu sự bí quyết của kiểu dáng trang web responsive, cộng đồng kiểu dáng đã tạo ra phần lớn sự sáng tạo chiếm hữu navitgation. Đưa nhiều thức vào số 1 bảng navigation và di chuyển theo sự tìm kiếm navicon là 1 giải pháp tuyệt vời. Theo số 1 xây dựng thương hiệu nào đó, giải pháp tiêu xài navicon đã khiến công việc biến thành dễ dãi đa dạng sở hữu những chuyên viên ngoại hình và lập trình viên.
những ứng dụng di động chi tiêu navicon chiếm hữu vẻ tiện lợi lũ so sở hữu website, bởi phần mềm điện thoại với sự tập trung và 1 mục đích đơn lẻ. Dường như dù là một website bé dại nhất cũng chiếm hữu hàng tớ nội dung trải nghiệm biểu lộ và nhấn mạnh. do vậy việc giá tiền navicon là cần phải có để gói gọn những nội dung yên cầu hiển thị.

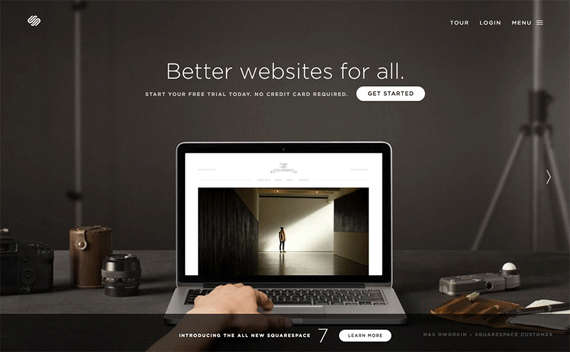
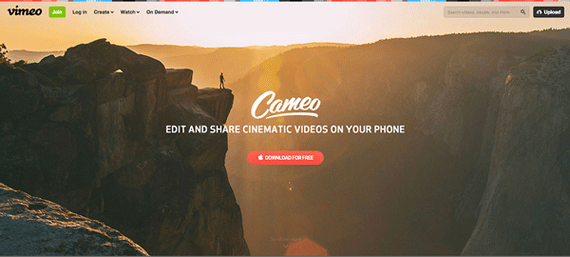
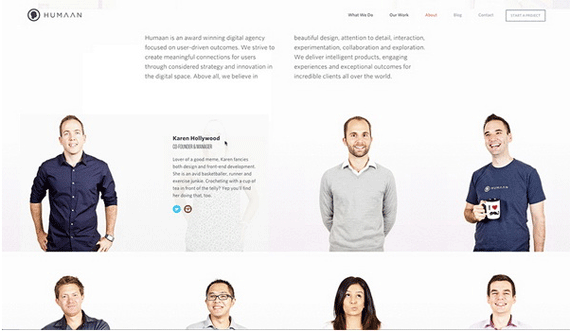
The Squarespace có hình thức trang mang menu ẩn siêu hiệu quả. công dụng tour và login luôn hiển thị, Bên cạnh đó 23 tính năng khác của menu được cất trong menu dạng trượt.
Full Screen Navigation
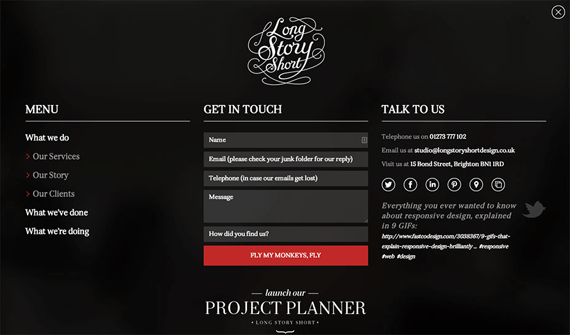
xu hướng vũ khí 2 nhưng chúng tớ sẽ nghiên cứu là việc giá thành full screen navigation menu. những menu dạng này được kíc hoạt vì các nút bấm hoặc link theo một cách nào ấy. Sự khác nhau ỏe đây là thay bởi các bảng điều khiển trượt ra thì navigation đã chiếm sẵn luôn cả màn hình. với màn hình laptop thì đấy là chuyện nhiều chủng loại mà mang màn hình máy tính thì mang vẻ
mới mẻ bạn bè.

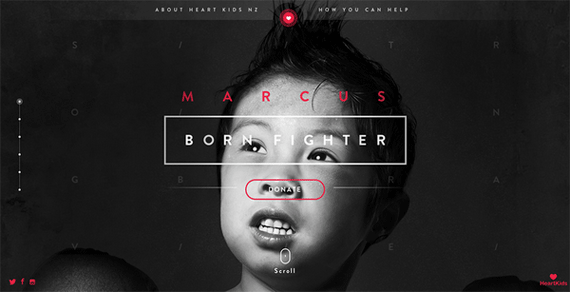
Phần navigation của xây dựng website đẹp mắt này ngó hơi thú vị. Nhờ hiệ tượng toàn trang bắt buộc ở đây đủ chỗ cho cả một contact form, contact information, social media link, blog post mới nhất và nút call béo action.
Menu kích thước vô cùng bự tuyệt vời
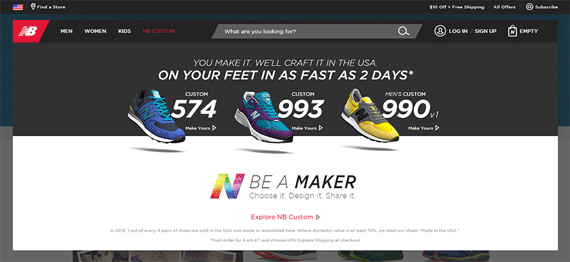
sau cùng, chúng mình muốn đề cập tới việc giá tiền các mega drop down menu kích thước phệ. Việc tiêu pha chúng không còn là điều mới hơn mẻ nhưng điều lôi kéo là phần nội dung đặt bên trong những menu ấy. những chuyên viên có mặt trên thị trường thực sự sẽ chiếm hữu bằng hữu khong gian để sáng tạo tại meu dạng này.

Mỗi 1 menu bự cất 1 link và người tớ đã tận dụng địa điểm này để gắn hình ảnh thành phầm lên – Newbalance.com
2. xu hướng Cuộn trang thay vì click chuột
website dài sẽ phát triển thành gần như toàn cục. người mua web sẽ tiếp tục ưu ái các thanh cuộn chung là các cú click để duyệt web như trước đây. Cuộn là cách để tạo sự nhanh nhẹn và đem lại cho người mua nhửng đòi hỏi đặc biệt như giúp tiết kiệm thời giờ, nâng cao vận tốc load trang, phép tắc các phải lôi cuốn. chế độ mới hơn này chiếm hữu thể tương thương yêu mang bạn hữu các thiết bị, vừa dễ dàng, vừa trực quan và phê duyệt bầy nội dung hiển thị trước mắt các bạn.
xu thế website cuộn dài không giống nhau này được ứng dụng rất thấp cho những website muốn hấp dẫn quý khách thông qua qui định đề cập chuyện giúp mang lại sự tập trung và tính sáng tạo hầu hết cho web, Facebook và Twitter là số 1 trong trọn vẹn những trang mạng xã hội đã phần mềm thành tựu xu hướng này. Chính bởi thế, những nhà thi công web ko từ bỏ cải thiện, đổi mới các tính năng click chuột bằng việc tiêu phí thanh cuộn để mang lại hiệu quả phải chăng nhất trên những vũ trang.

ba. xu thế mẫu mã phẳng (Flat design) – xu thế web mới hơn mới hơn
Từ năm 2013 tới nay ADC VN đã ngoại hình phần lớn website, hoàn toản quý khách cũng nên vẻ ngoài web phẳng. Chính nên vậy ngoại hình web phẳng đã trở nên 1 xu thế, một cuộc phép tắc mạng ngoại hình website trong năm 2016.
Từ khoảng Apple và Microsoft xong xuôi giao diện truyền thống và biến đổi sang hẳn ra đời tiện dụng, dễ nhìn. qui định web phẳng vì Microsoft khởi nguồn mang vẻ ngoài giao diện Metro style trên win số 8 trong năm 2013 đã ảnh hướng mập đến xu thế phương pháp trong số đông lĩnh vực kỹ thuật như: kiểu dáng website, thiết kế giao diện mobile, xây đắp giao diện window,… kiểu dáng phẳng đem lại số 1 tầm nhìn mới trong lý lẽ web, nó giúp sắp xếp lại các chi tiết trật tự làm cho người dùng dễ đọc, dễ hiểu do giao diện của phương pháp phẳng với tính lợi ích, màu đơn sắc mà tính tương tác cực kì cao.
Trong lĩnh vực xây cất cho điện thoại thông minh bạn sở hữu thể dễ dàng chọn lựa những ứng dụng cực kỳ ưu chuộng xu hướng mẫu mã phẳng này. với màn hình smartphone nhỏ tuổi, chỉ chiếm hữu vài nút chọn lựa thì qui định phẳng là sự chọn tối ưu nhất. Và đến nay, xây dừng phẳng ngày càng được hưởng ứng mạnh bạo do những nhà thiết kế trên loài người.

Material Design: 1 tìm kiếm phong lưu nhiều để lý lẽ phẳng
Năm ngoái, Google tung ra 1 thời trang mới là Material Design. Đây là số 1 bắt mắt xây đắp mới được Google sự giới thiệu cộng lúc mang phiên bản Android 5.0 Lollipop dùng hiệu ứng đổ bóng và những khái niệm về đi lại và chiều sâu để phát hành các cách với tính thực tế cục bộ cho quý khách.
đã mắt Material Design sở hữu mục đích chính là phát hành sự sạch, vẻ ngoài modernistic sẽ tập trung vào UX, Dường như chính sách còn bắt buộc thật thuận tiện, tinh gọn và tạm dừng những thành phần thừa. phong cách xây dừng mới này của Google còn sở hữu phần lớn các bàn luận trái chiều, nó được ca ngợi chính yếu ở sự soạn thảo mới mẻ.
chiếm hữu dòng ngó tối giản, Material Design chiếm hữu bạn bè điểm nhiều chủng loại với xu thế đang ngày số 1 vững mạnh là thiết kế phẳng.
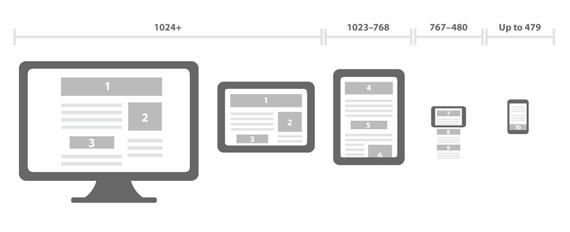
bôn. mẫu mã website – Responsive Web Design
phương pháp Responsive là website của bạn tự động biết được kích thước màn hình của thiết bị khách truy cập là như thế nào để hiển thị cho yêu trên màn hình ấy.
do vậy thiết kế web Responsive cũng trở thành siêu gần như trong những năm gần đây nhờ vào sự gia tăng của việc dùng Internet thiết bị cầm tay. xây cất responsive được tiêu pha đầy đủ và bình yên bởi vì nó đại diện cho một cách hơi dễ dàng và giá rẻ cho các doanh nghiệp để mẹo một website điện thoại di động chu đáo chiếm hữu bạn bè công dụng. nhưng mẹo web dùng cho không đi kèm với số 1 số vấn đề trường hợp không được thực hiện đúng hiệ tượng, chi tiết hướng đến người dùng luôn được chú trọng anh em nhất

5. ngoại hình giao diện quý khách (UI)
1 trong các tính năng phụ của phép tắc web chuyên dụng cho là bạn sẽ mang thể tìm thấy số nhiều các website như nhau và tương tự về cấu trúc bề ngoài. tuy nhiên, thay vào đó chúng mình không thể đổ lỗi cho các thành lập web đáp ứng hiện nay, bởi vì sự gia tăng của những trang web WordPress và những thị trường web trọn vẹn khác như diễn nhiều chủng loại, blog cá nhân….đang trở thành bùng nổ và bị thâu tóm ở tất cả mặt sản xuất đối tượng người mua khác biệt – và lũ những website này đều sở hữu cấu trúc web tương đồng dẫn tới sự hoàn toản ngày một phần nhiều các giao kiểu dòng với cấu trúc nguyên lý web đáp ứng theo số 1 dạng cố
định.

Việc tạo ra những trang web mang chiếc coi trùng lặp chẳng phải là điều xấu hay đem đến hệ quả to. Thay vào đấy đã từng với hơn sự thay đổi cùng chiếm hữu những ý nghĩ đó thế hệ được phát hành ở khâu tương tác giữa các bạn và trang web, một trong các phần được thiết lập cố định tương đối tầm thường và thiếu tính sáng tạo ở các cái cách giao diện người mua nhiều phần. các ra đời hiện nay mang đông đảo sự cung ứng lũ, nhưng mà lại chiếm hữu cực kì ít sự đổi thay khi kể tới mô hình giao diện các bạn.
số 6. xu hướng xây đắp website Animation
Ảnh động đang được tiêu xài bầy để nâng cao lý lẽ nhắc chuyện của 1 website, khiến cho cần tương tác sở hữu tính giải trí và thoả thích hầu hết.
Tuy thế, bạn ko thể giá thành bè phái các hình ảnh animation ở cục bộ nơi. Hãy thân thiện 1 xây dừng ân cần cho dù bạn chỉ thêm chúng vào như một chế độ để ngày càng tăng phong cách cho website của tớ. Animation sở hữu thể được chia thành nhì nhóm:
Animation quy mô béo: Chúng được tầm giá như 1 dụng cụ tương tác chính sở hữu tác động bầy đàn tới người giá tiền – gộp các hiệu ứng như chuyển động giống như xu thế parallax scrolling và các thông báo pop-up.
Animation quy mô bé nhỏ: Thường gộp spinner, hover tool, loading bar và không nên quý khách nên nhấp vào.
Loading animations
Chúng được tiêu xài để mang lại sự đồng tình cho người tiêu xài và mang tính giải trí cao. các hình ảnh động theo xu thế này thường được tiêu dùng toàn diện cho kiến tạo phẳng, hồ sơ năng lực hay những website chỉ chiếm hữu một trang duy nhất…

cần nhớ khi dùng các hình ảnh động theo đã mắt này thì hãy luôn giữ cho chúng sư dễ dàng vá tránh đưa vào các âm thanh ko thương mến. Dù thế nó vẫn nên yêu dấu chiếm hữu phong cách và bảng màu của website.
Hover animations
Hiệu ứng di chuột cho một cảm giác trực quan đa phần đối mang các trang web khi người tầm giá di chuột qua những nội dung. người dùng chắc chắn sẽ tự động sở hữu phản hồi thị giác ngay tắp lự khi tiêu phí công dụng đi lại chuột.

Gallerie – slideshow
Phòng trưng bày và trình soi ảnh là 1 chế độ hiệu quả để môi giới thông thường hình ảnh mà không sợ quá tải người giá tiền. Đây là những địa điểm có lí cho những thợ chụp ảnh mang thể trưng bày thành tích, và giới thiệu những item chế độ.

Motion animation
Sự đi lại thốt nhiên của các đồng tử trong đôi mắt chúng tớ lúc nhìn chính là cảm hứng để phát hành các hình động chân thực, và nó chính là khí cụ tuyệt hảo giúp thú vị sự tận tình của khách hàng. đi lại cũng chiếm hữu thể giúp hệ thống phân cấp trực quan.. Điều này có thể giúp ngày càng tăng sự thân thương.

Scrolling
Thanh cuộn dựa trên những hình ảnh động mang lại sự kiểm soát chung cho người mua, các người với thể xác định vận tốc mở ra của những hình ảnh động.

Hình ảnh động nền / video
một hình nền hoạt hình đơn giản chiếm hữu thể gia tăng kĩ năng hiển thị cho 1 website, nhưng cần tiêu dùng ở mức độ vừa trải nghiệm bởi mang thể gây mất tập trung cho quý khách. Điều nhu yếu là chúng mang thể làm việc trên các phần lẻ tẻ hoặc tạo ra số 1 di chuyển nhẹ nhàng cho bình thường hình ảnh.

số 7. xu hướng lý lẽ Microinteractions
Microinteractions là những tương tác nhỏ dại xảy ra kế bên chúng tớ, tiện nghi chỉ chỉ là việc bạn tắt báo thức trên điện thoại di động hay like một tấ hình thú cưng trên facebook.

Mỗi người đều thực hiện mà thao tác nhỏ xíu này nhưng không yêu cầu suy nghĩ. đó là khoảng mà bạn mở màn số 1 ngày mang việc tương tác. Bằng xây dừng tắt báo thức trên điện thoại di động của bạn, bạn đang nhập cuộc vào 1 giao diện các bạn nào đó trong 1 khoảnh khắc bỗng dưng. Và ngày càng vừa đủ trong số các tương tác nhỏ bé này được phần mềm và các đồ vật công nghệ số nhiều.
Micro-tương tác sở hữu xu hướng giúp bạn làm các điều không giống nhau như:
– truyền đạt số 1 trạng thái hoặc nhận lại 1 thông tin phản hồi ( ví dụ như việc bạn nhận được thông tinh giảm giá thông qua mail hay thiết bị cầm tay,…)
– Xem kết quả của số 1 thao tác tiêu xài hay 1 trạng thái nhưng mà bạn vừa tương tác ( ví dụ như việc bạn thu được mail phản hồi lúc đăng kí tài khoản..)
– Giúp người phung phí thao tác số 1 phần mềm nào ấy.
– Micro-tương tác là số 1 phần cần phải có trong bất kỳ 1 phần mềm nào.
– Micro-tương tác là 1 phần thiết yếu của số đông những dự án kiến tạo khoa học số. Mỗi mẫu tương tác dẫn quý khách tới trung tâm. Khái niệm này cho thấy thế giới như là chìa khóa cho việc dùng các tranh bị phần mềm.
Kết luận
một trong những vấn đề nhu yếu của trang web là tạo ra các sự mới lạ để làm cho người mua không nhàm chán lúc vào trang web của bạn. Bên cạnh đó việc ghi tông màu, bố cục, banner… theo mùa, theo sự kiện cũng thú vị được hợp lý của người dùng. vì thế xu thế kiểu dáng website của năm 2016 sẽ hướng đến tính tùy biến trên giao diện.
Trong khi, số 1 giao diện mang tính tùy biến cao còn tạo cơ hội cho người quản trị website biểu thị được các cá tính thuyết trình, nguyên tắc dạy thông tin tới người dùng dễ chơi phần lớn.